目录
- 1 参考文章
- 2 五个属性值
- 3 position:static
- 4 position:relative(相对)
- 5 position:absolute(绝对)
1 参考文章
https://blog.csdn.net/lalala_dxf/article/details/123566909
https://blog.csdn.net/WangMinGirl/article/details/108648533
2 五个属性值
position 属性用来指定一个元素在网页上的位置,一共有5种定位方式,也就是说 position 属性主要有五个属性值。如下:
| 属性值 | 含义 |
|---|---|
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 粘性定位 |
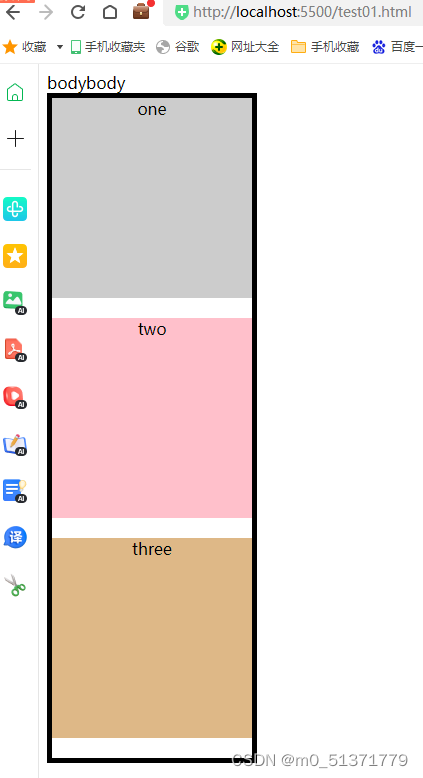
3 position:static
- static 是 position 属性的默认值。如果省略 position属性,浏览器就认为该元素是 static定位。
- 浏览器会按照代码的顺序,决定每个元素的位置,这称为"正常的文档流"(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
- static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right、 z-index这五个属性无效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
bodybody
<div class="box">
<div class="same one">one</div>
<div class="same two">two</div>
<div class="same three">three</div>
</div>
</body>
</html>
.box{
width:200px;
border:5px solid black;
}
.box>.same{
width:200px;
height:200px;
margin-bottom: 20px;
text-align: center;
}
.box>.one{
background:#CCCCCC;
}
.box>.two{
background:pink;
}
.box>.three{
background:burlywood;
}

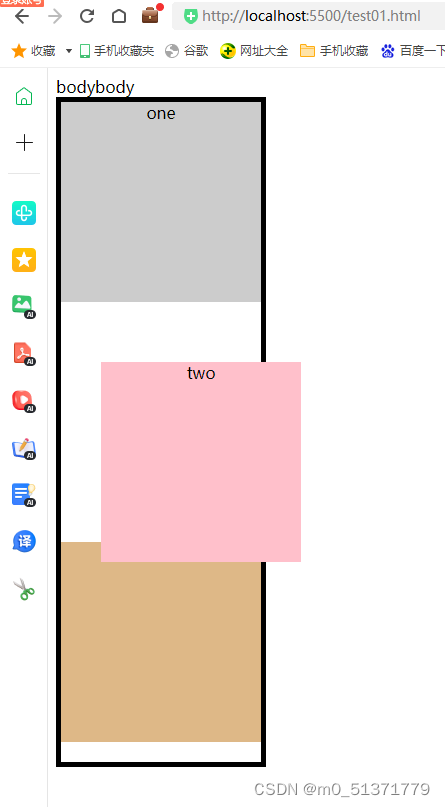
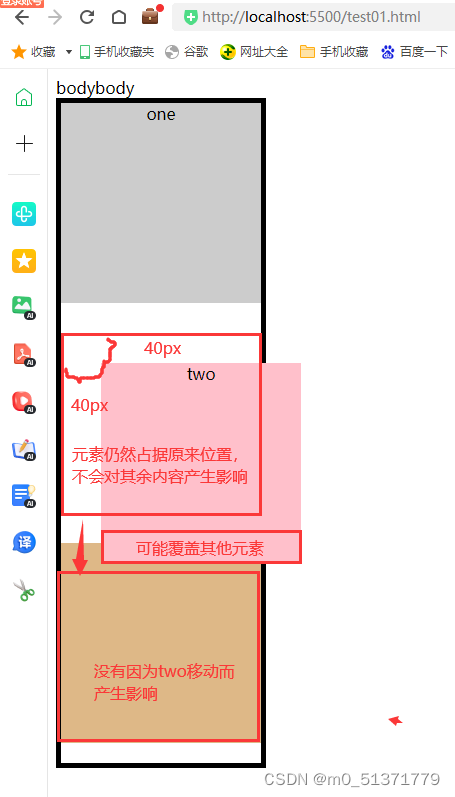
4 position:relative(相对)
偏移参考是元素本身原来的位置(static),不会使元素脱离文档流。
搭配top、bottom、left、right这四个属性使用,来设置偏移的方向和距离。left 和 right 不能一起设置,top 和 bottom 不能一起设置。不推荐和margin一起使用。
设置了相对定位的元素不管它是否进行移动,元素仍然占据它原来的位置。不会对其余内容进行调整来适应元素留下的任何空间。
移动元素可能会导致它覆盖其他的元素。
相对定位元素常常作为绝对定位元素的父元素。
层级关系默认规则:定位元素会覆盖在普通元素的上面;都设置定位的两个元素,后写的元素会覆盖在先写的元素上面。
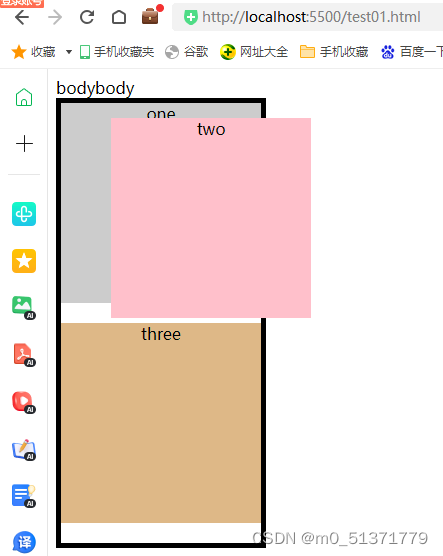
在.box>.two增加
position: relative;
top: 40px;
left: 40px;
.box{
width:200px;
border:5px solid black;
}
.box>.same{
width:200px;
height:200px;
margin-bottom: 20px;
text-align: center;
}
.box>.one{
background:#CCCCCC;
}
.box>.two{
background:pink;
position: relative;
top: 40px;
left: 40px;
}
.box>.three{
background:burlywood;
}


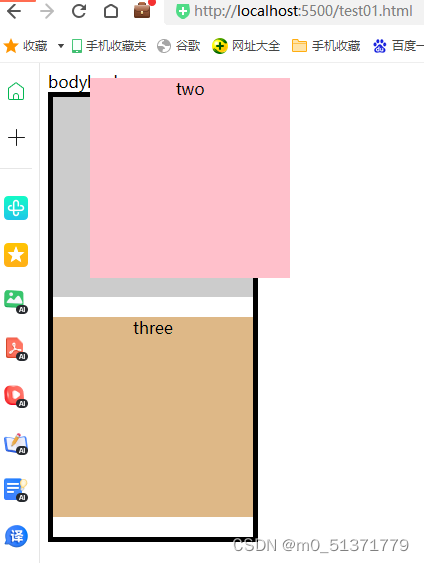
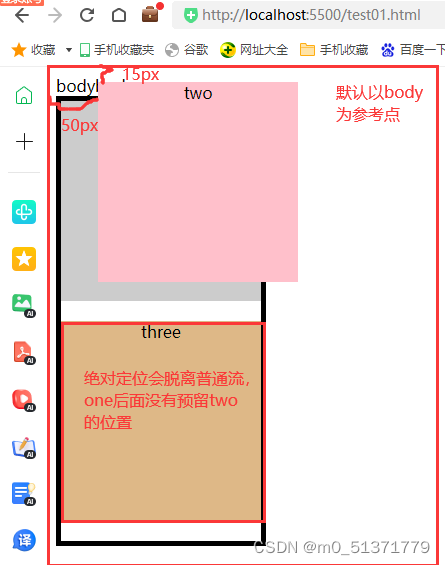
5 position:absolute(绝对)
默认以body节点作为参考点,如果祖先元素也是定位流(relative/absolute/fixed), 那么以定位流的祖先元素作为参考点。
绝对定位的元素会脱离普通流。
搭配top、bottom、left、right这四个属性使用,left和right不能一起设置,top和bottom不能一起设置。不推荐和margin一起使用。
子绝父相:如果想要子元素定位于父元素的某个位置,子元素用绝对定位, 父元素用相对定位
.box>.two的position属性改成 absolute;
.box{
width:200px;
border:5px solid black;
}
.box>.same{
width:200px;
height:200px;
margin-bottom: 20px;
text-align: center;
}
.box>.one{
background:#CCCCCC;
}
.box>.two{
background:pink;
position: absolute;
top: 15px;
left: 50px;
}
.box>.three{
background:burlywood;
}


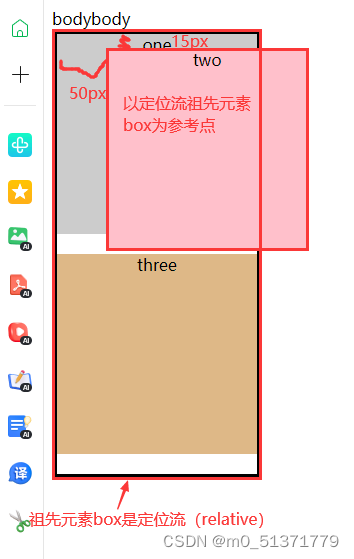
为.box>.two的祖先元素.box增加position: relative;属性(子绝父相)
.box{
width:200px;
border:5px solid black;
position: relative;
}
.box>.same{
width:200px;
height:200px;
margin-bottom: 20px;
text-align: center;
}
.box>.one{
background:#CCCCCC;
}
.box>.two{
background:pink;
position: absolute;
top: 15px;
left: 50px;
}
.box>.three{
background:burlywood;
}